original source from : ezphotoshop
Fed up with Yahoo Messenger or Windows Live Messenger Buddy Icon. Let’s create your own glossy web 2.0 style buddy icon. Now kick it start!
Step 1: Create a 500×500. Create a new layer, named Border. Use Ellipse Tool to draw a circle (as big as you want)

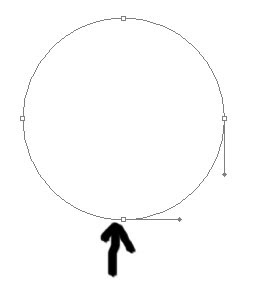
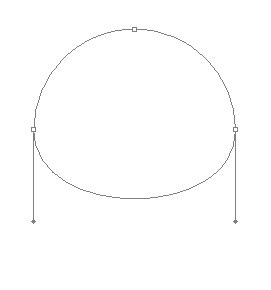
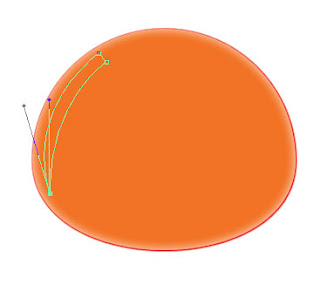
Step 2: Use Direct selection tool, click on the lower part of the circle. Then choose Pen Tool, click on node where the black arrow pointed. Drag till you have in the next picture


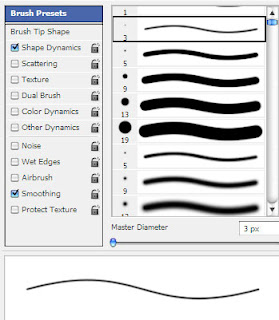
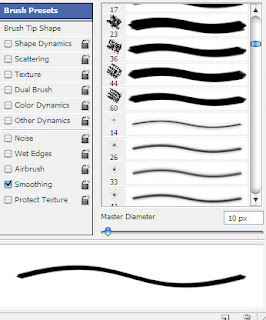
Step 3: Set the Brush Tool like the below image, then use Pen Tool again to stroke the path, using Red color.

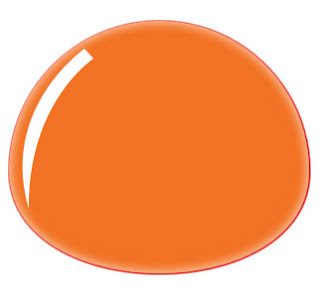
Step 4: Create new layer, named Body, Use Pentool to fill the path. Choose a different color from the Border. After filling the Body, delete the path. We now have this:

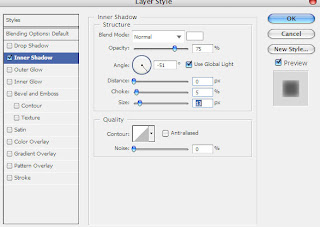
Step 5: Double click on the Body layer, in the Inner Shadow, set these settings:

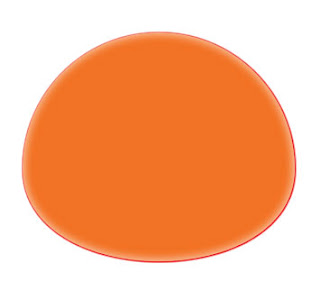
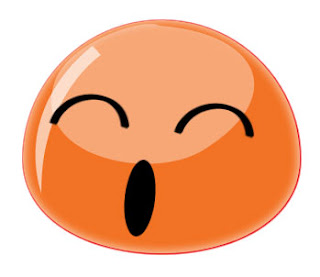
and then we have:

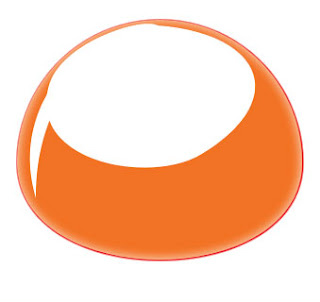
Step 6: Create new Layer, named Shadow1, use Pen Tool to draw like this:

Step 7: Fill it with White color

Step 8: Make new Layer, named Shadow2. Then draw another shadow like the below

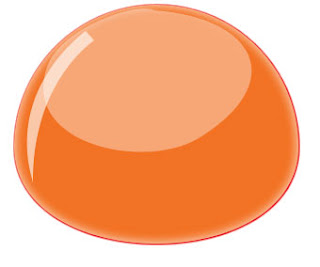
Step 9: Use Erase Tool, set the Opacity to 17. Erase the Shadow2. Then adjust the Shadow1 and Shadow2 Opacity to the value which fits your taste

Step 10: Use this Brush Setting to draw the eyes and mouth


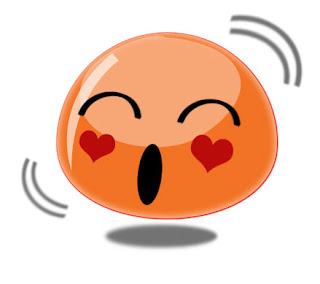
Step 11: Add some accessories, we have the final work like this

1 komentar:
a funny icon ^^
Post a Comment